Second Screen Games
Role
Team Lead
Timeline
9 months
Actions
Interviews, Designing, and Testing
About
Second Screen Games (SSG) is an organization based in Washington, D.C. that provides an online bingo game called Nats Bingo for users to play on Twitter using their mobile device or laptop while watching live-action Washington Nationals baseball games (not gambling-related). The organization is local to Washington, D.C., and they partnered with the University of Maryland iConsultancy to improve their website over the course of 9 months.
Nats Bingo works by having users follow the @natsbingo account on Twitter and mark off squares on a bingo card downloaded from their website. SSG and other volunteers call bingo squares using terms on a list of potential in-game events (home-runs, certain players’ actions, etc.). End users with those terms on their bingo card mark them off in the appropriate squares until they get a bingo.
Problems
SSG sought to improve their Nats Bingo website experience for users. Current users are notified via Twitter and directed to the Nats Bingo website to download a bingo card with potential events happening in that day’s game. SSG felt their website needed modernizing.
Current Nats Bingo website
Additionally, SSG wanted to expand its player base and find footing beyond Washington Nationals baseball games and Twitter. SSG saw opportunities to have bingo for other sports and live events.
Goals
Redesign the Nats Bingo website to meet the needs of the major stakeholders, including the bingo game callers and players.
The new design must encourage the sense of community Nats Bingo members already felt while participating on Twitter and at baseball games.
Research
-
In order to improve Nats Bingo experience, users want a strong sense of community coupled with augmented capabilities to reduce cognitive load while calling and tracking calls, as well as features for enabling creativity in marking bingo squares and communicating with other players.
-
The iConsultancy team ran user interviews to understand how current Nats Bingo users engaged with different aspects of the game. In total, the team interviewed 7 separate people with experience participating in Nats Bingo. The researchers conducted an initial pilot test to eliminate confusing or unnecessary questions.
-
Prior to the interviews, the research team recruited participants. Due to time constraints, the research opted against deploying an online screening questionnaire. Instead, collaboration with SSG yielded participants from the current Nats Bingo community. Five Nats Bingo users and two SSG team members volunteered for interviews in total.
Analysis
The results of the interviews were analyzed using affinity diagrams within Figjam.
From the analysis, we synthesized three main points:
Community is PARAMOUNT
Players are motivated by a sense of community and desire an easy way to be involved in the baseball game especially when they are watching the game at home.
Augmentation, not Automation
Participants emphasized the importance of a human element, but need better ways to track the game, catch Tweets, and get more creative with square markings.
Overwhelmed and overworked
When calling games, participants felt stressed when tackling tasks using multiple devices to disperse time-sensitive information. The terms list and other players’ concurrent comments drove participants’ stress the most.
Personas
Using the insights, 3 personas were created to help guide our research and design for data-driven needs. The personas included the following based on our research:
Charli
This persona represents the individuals responsible for calling games, who tweeted out terms players should mark based on events happening in the baseball games. Charli used multiple devices to track events, make calls, and communicate with players. From laptops to televisions to radios, Charli was overwhelmed, the researchers found.
Paddy
This persona is for the general Nats Bingo game players. These individuals see calls (from Charli) and mark their squares in hopes of getting a bingo. Paddy relies mostly on a single device, such as a cellphone or tablet. As separate players played at home and at the baseball park, the Paddy persona required a mobile-oriented approach.
OLLIE
This persona represents the individuals responsible for setting up games. Ollie handles the logistics, and may call games as well; but, they are mostly responsible for the technical setup and administrative handling of notifying players. According to our research, Ollie was often an SSG team member. Organizing games took their time away from working on the business.
Charli and Ollie have overlaps in that the game organizers often called games, so we came up with the idea that players, Paddy, could volunteer to call games as Charli, which would be automatically prepared. This would all reduce pressure on Ollie.
Ideation & Design
Market Research
The digital game space remains competitive, with apps and websites for new games appearing daily. Second Screen Games maintains some qualities which position it favorably, such as a dedicated user base, a minimum viable product (MVP) already available for use, and stability due to the ongoing nature of live sporting events. The iConsultancy team identified the strongest competitors in the digital game space challenging Second Screen Games.
A matrix illustrating the strengths, weaknesses, opportunities, and threats of Second Screen Games:
Market Research Diagram
There are a few vulnerabilities that Second Screen Games faces, such as disorganized game processes, cognitive load on callers, and reliance on Twitter.
Ideation
The team tackled the Charli persona first, adhering to the caller’s needs and behaviors due to their outsized importance in the course of gameplay.
How Might We Statements
Based on the user interview synthesis, we brainstormed numerous, separate “How Might We” statements that brought up different pain points and changes related to the caller that needed to be addressed. Then, we dot-voted on the top statement:
“How might we give the caller tools to reduce cognitive load and prepare for games?”
We then identified 4 main aspects of the Charli the Caller’s experience:
- Preparing the game
- Calling square terms
- Interacting with other players and declaring bingo winners within chat
We took these items of interest and each created sketches to represent them.
We wanted to harvest some more ideas of how to address these needs so we hosted a co-design session with the SSG client team. The client is most familiar with the current Nats Bingo process and their ideas on an ideal caller experience is valuable, especially because they wear both Ollie and Charli persona hats.
Client Ideation
Each of the client team members came up with different needs they wanted to tackle and then sketch out their ideas as features that would support them. The highlighted features from the co-design session were then combined with the ones previously chosen by the UMD iConsultancy team and fed into a prioritization matrix, classifying each of them based on the importance and difficulty of implementation.
The selected features were incorporated into the final caller design process. We decided a dashboard-style interface would best suit callers as they could view information at a glance on a single screen rather than multiple.
The final prototype consisted of the following modules/features:
- Game Statistics
- Terms List
- Twitter Feed
- Live Chat
- Play-by-play
Caller Interface & Usability Tests
Following the completion of the first iteration of the Caller Dashboard, I led user testing to determine its usability with current callers. We selected the Charli persona to focus on first as callers held a more integral role in the game, and everything else followed their actions. We conducted 2 tests with SSG client team members and 4 tests with end users. All participants had prior experience calling Nats Bingo games.
Recognizing our design was brand new and included a beginning-to-end experience, I sought to establish a baseline around what users thought of the mockup first, and then follow up with questions comparing that experience with their current one across multiple devices. To imitate real-life scenarios, we asked participants to call relevant terms while watching a baseball game. The test mockup is included below:
Market Research
The user testing script consisted of a list of tasks. We wrote our user testing script in a way to reduce bias and objectively measure usability. We added Likert scale questions to determine task ease. The greater the ease, the more usable our design.
Some tasks we asked the participants to complete were:
Join the game
Select a term to call
Send a message to players in chat
Synthesis
Synthesizing the data came next. Through this step, the team identified common positive reactions and issues faced while using the dashboard.
Caller Dashboard Synthesis
We used Figjam to record our notes and group items by task. Aggregating the feedback, we synthesized certain patterns, three positive, and two negative:
Migrating from Twitter (+)
Callers felt comfortable moving to our solution because the new caller dashboard included a built-in live chat feature.
All-in-one Dashboard(+)
Callers reported liking the dashboard layout as it allowed them to see everything they needed in a single view on a single device rather than many.
Play-by-play feature(+)
Callers enjoyed the reduced the risk of distraction during games. They preferred if the information came directly from a trusted source, like the MLB website.
Automatic validation bingo cards (+)
Callers could declaring the winner in a timely manner. Most players rated this task a 4 or 5 out of 5.
Lack of Game Statistics (—)
Callers felt they needed more specificity around game statistics. They wanted to know more about the baseball game at a glance than our provided simple outs, runs, and inning details. In particular, they wanted to see home team and player changes.
No ability to alphabetize or filter the terms list (—)
Callers wanted to set hierarchies within the terms list, which we provided as a simple list.
Player Interface & Usability Tests
Similar to the process for the Charli persona, we prototyped an interface for Paddy the Player. To design the player prototype, we used the prior interview data and ideation sessions to identify what we already knew and combined that with our understanding of caller preferences.
We selected the features to define the final player process map, which consisted of the following modules:
-Player Dashboard
-Bingo Card Re-design
-Live Chat Functionality
-In-Game Notifications
-Expandable Game Settings
Mobile First
We chose to prototype the player interface on a mobile device because players reported in the earlier interviews that–unlike the callers–they often played Nats Bingo on their cell phones. This meant our interactions should remain usable and intuitiive on a smart phone for players. To align with the Charli caller persona, Nats Bingo could still operate as a website, but callers would likely login on their laptop or desktop computer, while players login on their mobile devices.
Player User Testing Script
Like with the callers, we created our player test script around objectively understanding the usability of the features we designed.
Some tasks we asked the participants to complete were:
State the last call
Change the sticker for marking a square
Send a message to other players within Live Chat
Player User Testing Synthesis
Synthesizing the data came next. Through this step, the team identified common positive reactions and issues faced while using the dashboard.
We again collaborated as a team remotely using Figjam to record and synthesize our notes. We uncovered the following insights:
Location remains unclear
Players had difficulty identifying where games were played. This mattered to players because they often tracked the home team and enjoyed knowing about home games in case they decided to attend in-person in the stadium.
Downloaded cards need feedback
Players reported appreciating the toast that appeared verifying they had downloaded a card. The participants that missed this notification felt confused and did not know whether the action transpired.
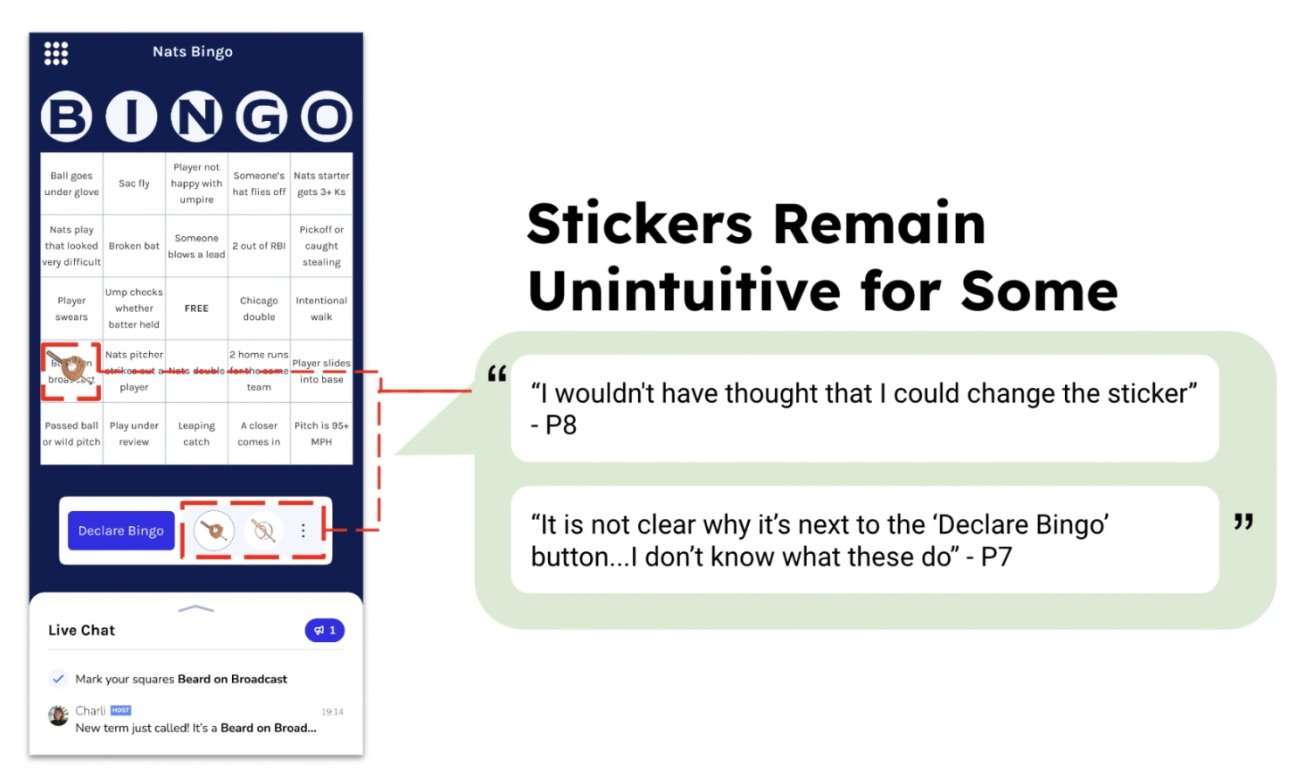
Stickers Remain Unintuitive
Our initial design of the stickers caused players confusion because there was not anything labeling them. The stickers also were too difficult to pick out for participants with poorer vision.
Live Chat Chronology
Players were used to Twitter’s chat chronology which places more recent messages near the top. Our design emulated a text-style conversation and so placed the most recent message at the bottom. Players said they could get used to it.
Expanding the Live Chat
Players had difficulty expanding the Live Chat due to testing on a laptop and clicking, rather than swiping or dragging the expansion arrow icon.
Menu Icon
The menu close icon, a stylized X based on the “bento-box” regular menu icon, remained difficult for players to detect. They expected a more obvious signal.
Loudspeaker Icon
While we intended for this icon to reflect unread messages, players thought clicking on it would show them all the calls that occurred in the game thus far in an aggregated view.
OUTCOME
After the research, the team redesigned the experiences to include and improve upon the features we tested. The results are as follows:
Caller Dashboard
Caller Dashboard Home Page
Charli the Caller is able to see all potential games SSG will oversee in the future. More immediately, they can view upcoming games, a leaderboard, and can start a new game or host one they already signed up to call. When they click on the “Host Game” button, they are taken to the following dashboard screen:
In - game Caller Dashboard
Player Dashboard
The player prototype aligns with the design system and includes the upcoming games, and ability to join the game in progress.
In the interest of expanding SSG’s offerings, players have the ability to discover other games and sports.
The Bingo Card screen has been updated to show improved, clean design with clear stickers and editing.
The Live Chat now includes a horizontal bar icon to mimic what users are used to seeing in their native mobile OS, reducing learnability fatigue.
Swiping up on the Live Chat provides players the opportunity to see more of the chat.
Clicking the loudspeaker or people icons at the top of the Live Chat directs players to one of two relevant screens.
When a player gets a bingo, they will hit “Declare Bingo” and be taken to a wait screen while Charli the Caller reviews their bingo card for accuracy. After that point, a player will receive the appropriate screen, whether they get bingo first, second, or third; or, if they have an invalid card.
Declare Bingo State
Wait Screen
First Place Second Place Third Place Try Again
Finally, the new menu includes updated iconography and a clear back button to avoid confusion.
Recommendations
Immediate goals
Next steps that should be taken to evolve the design are as follows:
Deep Dive into Brand Identity
The team recommends that the Second Screen Games team define their brand identity for their offering. This includes creating a logo, brand colors, brand font, and style guide for their product. The final designs delivered show a representation of what this could look like, however, further refinement is recommended.
Define How Games Are Created And Scheduled
The team chose to focus on the user flows for the player and caller personas. Further exploration should be done to explore the user flows for the organizer persona. This includes how games are created, scheduled, and ended.
Embrace Responsive Design
Based on our research insights, the team designed the player and caller flow for the device most commonly used by the target audience. The caller flow was designed for desktop view, while the player flow was designed for mobile view. To develop the product efficiently, mobile view for the caller and a desktop view for the player should also be designed.
Long-Term Goals
The team recommends the following steps for the future refinement of the product:
Expansion to other genres
The team recommends that the Second Screen Games expand their product to other genres and explore different types of games that could be conducted. Research conducted confirms that players would enjoy playing games during a live event to connect to their community like other sports, trivia games, and live shows.
Embrace Responsive Design
Based on our research insights, the team designed the player and caller flow for the device most commonly used by the target audience. The caller flow was designed for desktop view, while the player flow was designed for mobile view. To develop the product efficiently, mobile view for the caller and a desktop view for the player should also be designed.
Explore Monetization Options
The team recommends that the Second Screen Games consider introducing monetization into their platform after successfully developing the end product. Research suggests that including in-game advertisements would be the best way to generate revenue. In particular, users prefer ad banners placed on the top or bottom of the device screen.