Financial Interface for behavior change
Contextual Inquiry project directed to understand and optimize (via interface) financial behavior among recent graduates.
Overview
I along with 4 team members were tasked with performing a research study among recently graduated/working young adults to determine their financial behaviors, concerns, stresses, and goals while also discussing their preferences when it comes to use of mobile applications [or software applications]. After this, the goal was to present a financial interface which will helps users navigate through their financial standing and obtain tips and recommendations based on their financial activity and condition.
Research Study & Design Of Financial Interface
-
Members of the Institute for Systems Research at the University of Maryland requested assistance in the development of a research project aimed at examining the financial health, decisions and behaviors of individuals. To support the long-term goal of the development of an automated coach to nudge users to achieve their financial goals, our research objective is to examine strategies for interface design to influence financial behavior change. We addressed two research questions(RQ):
RQ1: What mechanism should be used to collect data from undergraduate and graduate students to promote behavior change in financial spending, saving, borrowing, goal setting, and planning?
RQ2: What kind of interfaces and forms could automated financial coaches take?
-
We recruited five recent and current undergraduate and graduate students in their 20s from our personal network for 30-minute semi-structured remote interviews conducted via Zoom during October and November 2021. Four of our interviewees were women and one interviewee was a man.
Two members of the research team were present at each interview, one member acted as the interviewer and one member acted as the recorder. The semi-structured interviews focused on mobile applications and technology for motivation (both financial and non-financial), financial goals and technologies, and gamification. Participants demonstrated using the technologies they referenced during the interviews (e.g. via screen share) serving as observational data. We iterated our interview questions with small modifications between interview sessions to recalibrate the focus on our research questions and to remove questions that we noticed were causing participant discomfort. Interviews were audio and video recorded and transcribed using Otter.ai. We de-identified responses from participants and assigned each participant a pseudonym (e.g. P1).
Following each interview, we conducted an interpretation session with at least two additional members who were not present at the initial interview. The interpretation sessions serve to digest content from the interview and discuss assumptions made by the interview team. We created affinity notes using first-person voices (“I” statements) to contain individual unique ideas grounded in our interpretation sessions.
In addition to our participants, we interviewed Professor Jonathan Lazar, an expert in human-computer interaction, usability, and accessibility. We performed an informal thematic analysis for the expert interview to inform the structure of the interview guide and background thought process behind the design decisions for the conceptual designs. We reviewed the themes and corresponding content with our team to ensure all members were grounded in the same expert advice.
-
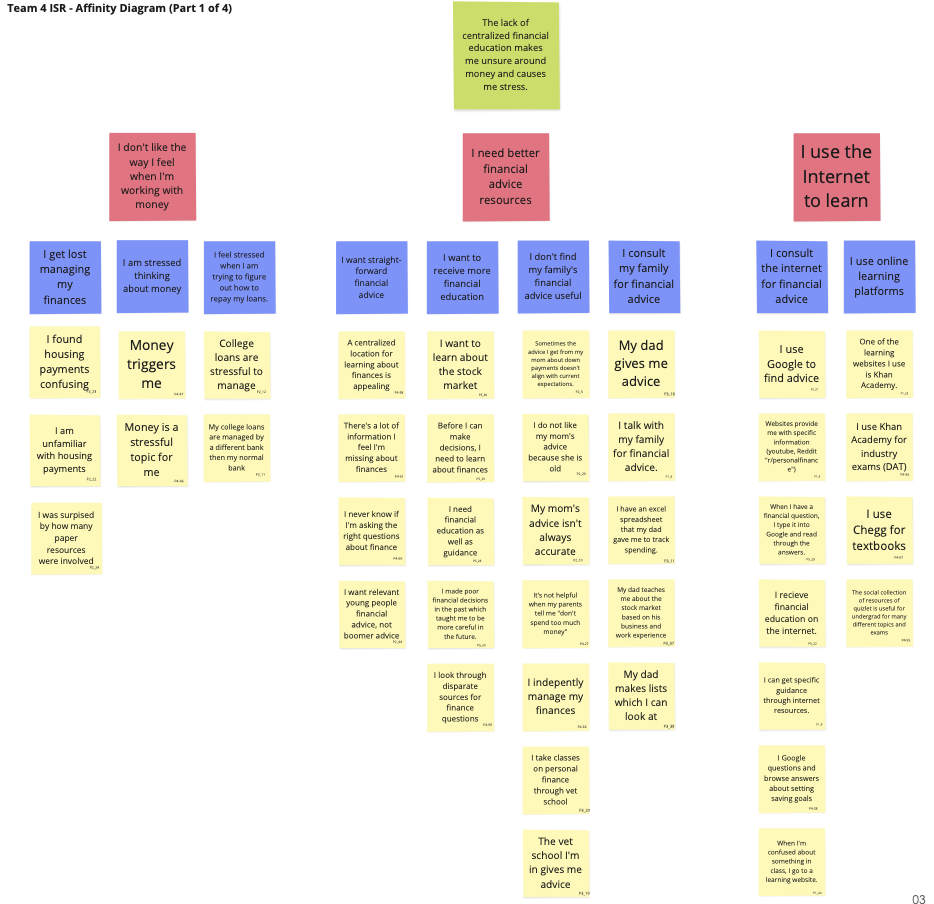
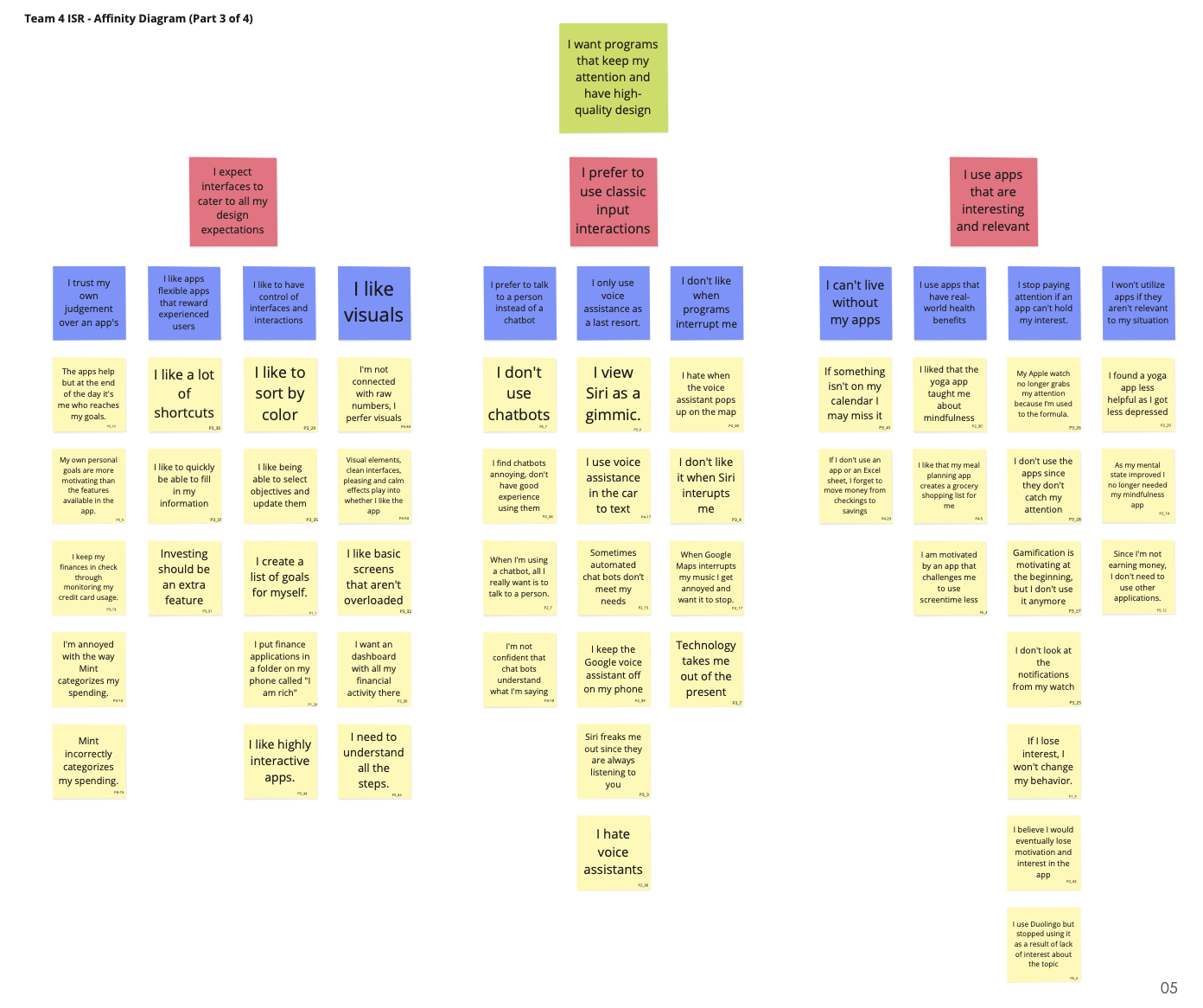
We analyzed data through a contextual inquiry process. We built an affinity diagram by grouping our affinity notes by content similar in content and used it to create conceptual models. The groups were summarized by a higher order theme, and the grouping and higher order labelling occurred iteratively to form an affinity diagram. The affinity diagram contained themes grounded in layers of lower order themes supported at the base by interview notes.
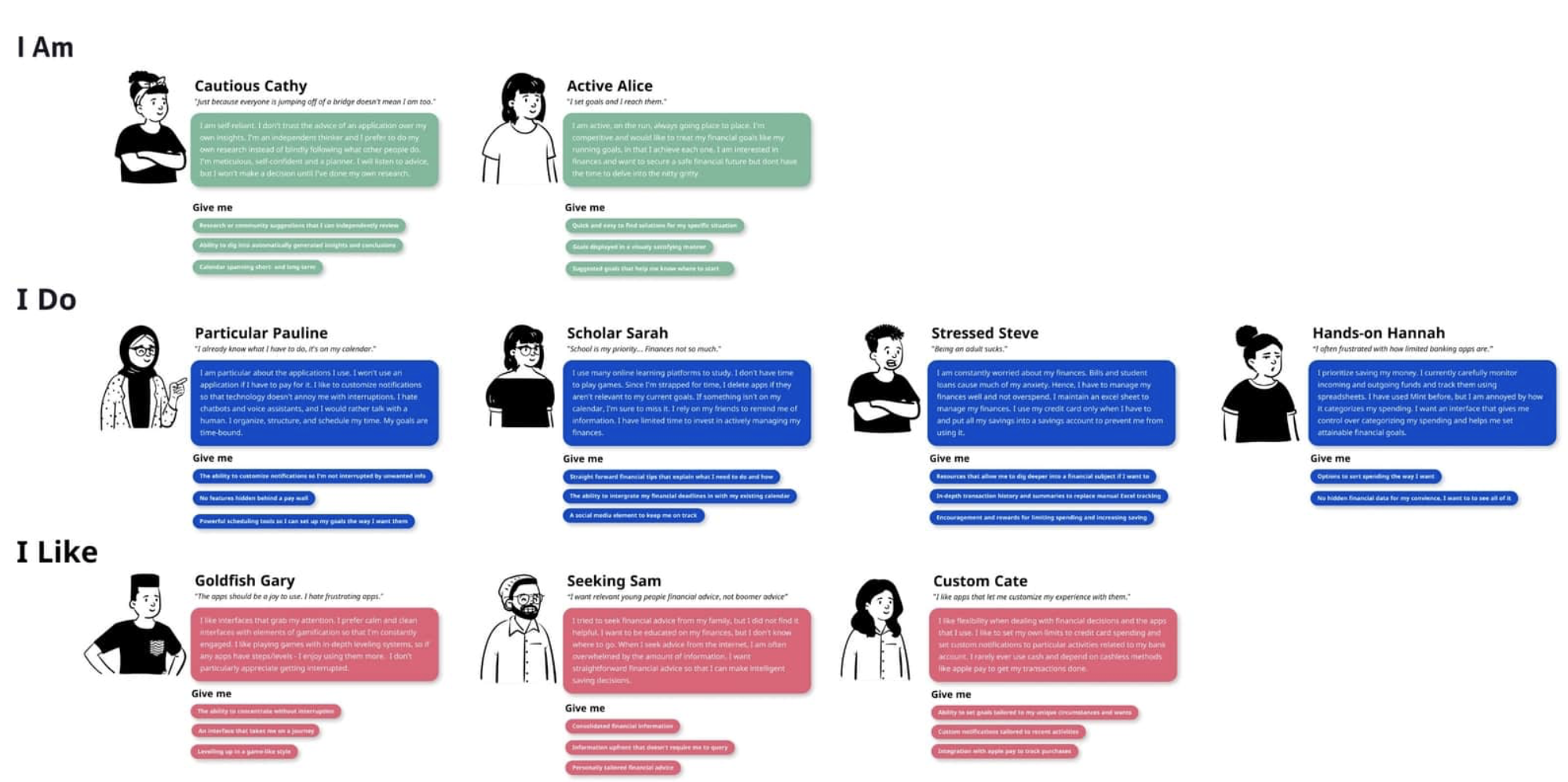
We synthesized affinity diagrams into experience models to represent the actions, preferences, and feelings of the conglomerate of the interviewees. Each model presented opportunities to satisfy the goals and needs of users. Grounded in the actions, preferences, identities, and feelings of users represented in the experience models, we experimented with design concepts.
We expanded upon the opportunities present in the journey map models in our design concepts; using the experience models as models for interaction, we iterated on the design concepts to increase the likelihood of the designs fulfilling the goals and needs of users. Referencing the affinity diagram, we were able to review details present in the lowest level notes to ensure that we accurately identified needs and that our design suited uncovered needs.






-
Tracking:
Participants used banking applications, Mint, and their own working memory to track incoming money and outgoing spending. Notifications alerted participants when they were overspending in certain areas of their lives, and in the converse, on payday. At times, categories were incorrect consequently requiring the participant to manually revise the categories or to take a mental note of the true budget values.
“I like mint… every time I get paid, [Mint] sends me notifications like whoo payday. That's fun.” (P4)
“So Mint is typically where I check my spending, mostly. But I'd say that sometimes… Mint has its own categorization of your charges that you've made, and sometimes they just get them wrong. Like sometimes it categorizes a charge into like restaurants or just Western restaurants. I find that frustrating sometimes. So I'd say that lately, I have been swaying a little bit back towards my banking apps just to very easily check my spending, because I do think that banking apps do a little bit better job at categorizing my expenses.” (P4)
“I need to get better at [tracking spending]. But usually, one thing that kind of helps me just sort of like, the big thing for me is I spend too much money on drinks and like alcohol and chocolate going to Starbucks and [stuff] like that…” (P2)
Design Idea
Personalizable in-depth transaction histories could replace the mental load to track expenses in working memory. Individuals should be able to customize categorization and notifications to receive updates on their outgoing and incoming transactions.
Self-imposed controls
Interviewees imposed constraints on their own financial behaviors. To limit spending, one participant set a credit card limit on their account that was lower than their actual credit card limit. Similarly, a participant leveraged Mint to set budgeting limits. Another participant transferred money from their checking account to their savings account to prevent spending and increase saving. Instead of using cash, another participant carried only electronic forms of payment and credit card to limit the temptation to spend.
“So the good thing about the reason why I've set the credit limit so low is so that I don't really overspend in a short period of time. It keeps me grounded, so to speak… I usually think about it in cycles, there is my first 10 days or first 15 days, $300 is what I try to go through. And then the next 15 days, another $300.” (P5)
“Every single month out of your paycheck take like $100 out, and just don't touch it…I use my banking account… to transfer that money into my savings, because it automatically goes into my checking account.” (P4)
Design Idea
Encouragement and rewards for limiting spending and increasing saving is a promising feature for consideration in future financial coaching technologies.
Goal-Setting:
Participants noted the importance of setting financial goals, yet found the process challenging. Preferring goals that are categorized, time-bound, realistic, and measurable, participants expressed goal-setting as a motivating tool for changing their saving and spending behaviors. A participant commented that overly aggressive saving goals led to feelings of deprivation. Financial goals must balance long-term saving with short-term enjoyment.
“The biggest challenge I face is when I first started setting my goals, I was really unrealistic, they’d be way too low. And I wouldn't be able to give myself kind of like the pleasures of like, if I work really hard one week, I wouldn't be able to kind of give myself a treat or whatever, because my goal was too low. But now I'm trying to work on that.” (P3)
“I don’t have a specific monetary goal in terms of ‘I want to save this amount of money’. But I do set budget limits for myself in terms of food, groceries, just kind of miscellaneous fun expenses.” (P4)
“I guess with some of my financial goals, I haven't really made clear a date set for myself of what I want to and that's something I definitely want to do in the future. I feel like when I was starting my job, I've had kind of a big transition, like from being undergrad to starting a job. So I think moving forward, I want to have more concrete financial goals and set them to a date that I want to meet them by because mine was kind of just like in general.” (P1)
Design Idea
Goal progress portrayed as a scale as opposed to a binary (i.e. achieved, not achieved) is a promising motivation tool to encourage incremental and partial success.
Financial Information-Seeking:
The sources and methods in which interviewees learned about finances varied from family members to internet resources. A participant struggled to articulate questions to query in search engines. Family advice left the information-seeker unsatisfied and searching for advice on spending, saving, planning, and goal setting, and not simply advice on saving.
“I'd say that would be really helpful. Because, I just feel like there isn't a lot of centralized stuff about finances right now. You really just have to kind of throw yourself out there and find something. So if there was an app already, that you're using for budgeting, and then also have information in there. That would be really helpful.” (P4)
“I don't think I have a person in my life that gives me financial advice, except for my parents, who just throw random things like ‘make sure you're not spending too much money,’ which isn't, I don't really say financial advice.” (P4)
Design Idea
Communal advice spaces reduce the need to articulate questions by supporting browsing through a database of already answered questions. A centralized location of financial topics encourages financial learning and facilitates the discovery of information.
Interaction Styles and Interface Design:
Participants preferred classic keyboard and mouse input interactions for desktop or tap-touch input interactions for mobile. Participants did not like using chatbots and voice assistants. Interfaces must be captivating to retain the attention of users to facilitate long term application necessary for behavior change.
“I've had this watch for like four years now. And I kind of don't even look at it anymore. Yeah, kind of the novelty kind of just [wore off], the exact same thing over and over again. Little notifications, icons, nothing is catching my eye anymore.” (P3)
“I feel like I stick to things a lot better when it's like in a class setting, like by myself , I feel like in the past, I've used that meditation app. I don't really remember what it's called. But I only stick to it for a week, I just cannot focus on meditation. On apps. I don't know why I feel like I need to be in a class.” (P1)
“Yeah, I'd say I'm definitely a visual person. So anything that has like, I don't know, I guess I do like circles. So anything with like, a completion circle or like, something like that? Because it can really show me how close I could be to my goal, like how close I am? And how I'm almost there. So I may as well complete it. As opposed to just seeing raw numbers and data doesn't really connect with me.” (P4)
Design Idea
Interfaces must be captivating with a simple user interface to engage and delight individuals.
Product Concepts
To address the issues faced by participants and to depict design solution suggestions, we designed two product concepts.
Product Concept #1: : address budgeting, tracking of spend, goal-setting, financial educational resources, and a communal element for discourse on finances.
Product Concept #2: gamification of challenging financial situations that require the user to make difficult financial decisions, such as deciding how to adjust your budget after an unforeseen expense (e.g. popped tires, car accidents, etc.). Players learn the consequences of possible decisions through the game preparing the player for real life mishaps. Financial education material is present at each level to encourage continuous learning.
Product Concept #1
-
Calendar Feature
Goals are time-bound and reflected on a calendar

-
Gauge Representing Spending Levels
To harmonize current enjoyment and long term financial well being, spending is depicted on a gauge

-
Community Forum Feature
Information-seekers can browse questions and answers and contribute to the forum resulting in a space for people in similar situations to engage in open dialogue and learn from one another.

Product Concept #2
-
Financial Game of Life
Gamification is used to confront the player with challenging financial situations that require the player to make difficult financial decisions, such as deciding how to adjust your budget after an unforeseen expense (e.g. popped tires, car accidents, etc.). Players learn the consequences of possible decisions through the game preparing the player for real life mishaps. Financial education material is present at each level to encourage continuous learning.
